GraphGrow: SVG + JavaScript
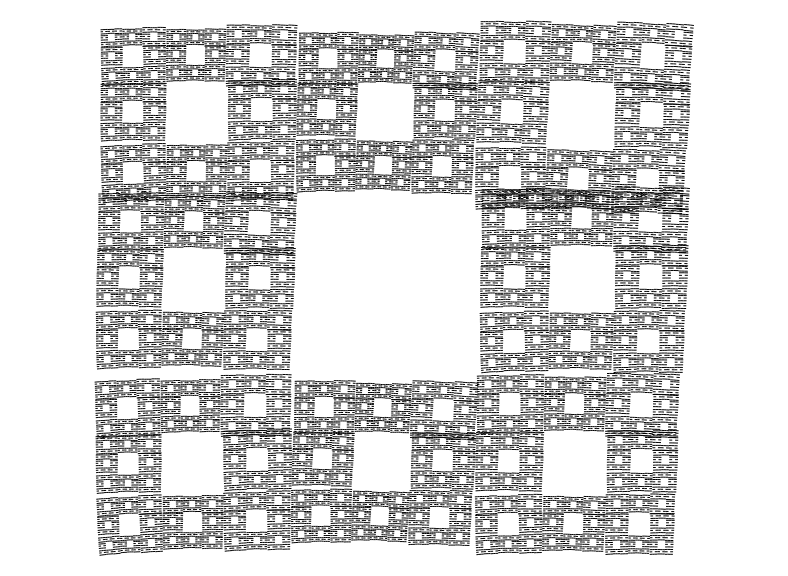
I've been interested in doing something interactive with SVG plus Javascript (or ECMAScript) for a while, since I saw Andre Schmidt's SVG GUI widget ideas with JavaScript. I was inspired by remembering parts of Benoit Mandelbrot's The Fractal Geometry Of Nature in which a "seed graph" was recursively expanded into a fractal form by replacing each edge with a "rule graph". The process can lead to images like the above and below:
Tested with Firefox 1.5, it might not work properly in other browsers. No instructions yet, just click around and see what happens. There are some glitches in the event handling, will fix them soon hopefully.
UPDATE: I recorded a short video showing how it works: GraphGrow video (Ogg Theora format, no sound).
UPDATE2: there is now a GraphGrow User Manual.