Glo

So after dabbling with ray tracing a while ago, I thought I'd give some other rendering methods a go, namely radiosity. Essentially it builds a huge matrix specifying how the light propagates between all the little pieces of surface that make up the scene, and then solves an equation with that matrix to work out what the apparent colour of each of those surface patches should be. To make things slightly less brain numbing during the sleepless night, I decided to stick to 2D rendering.
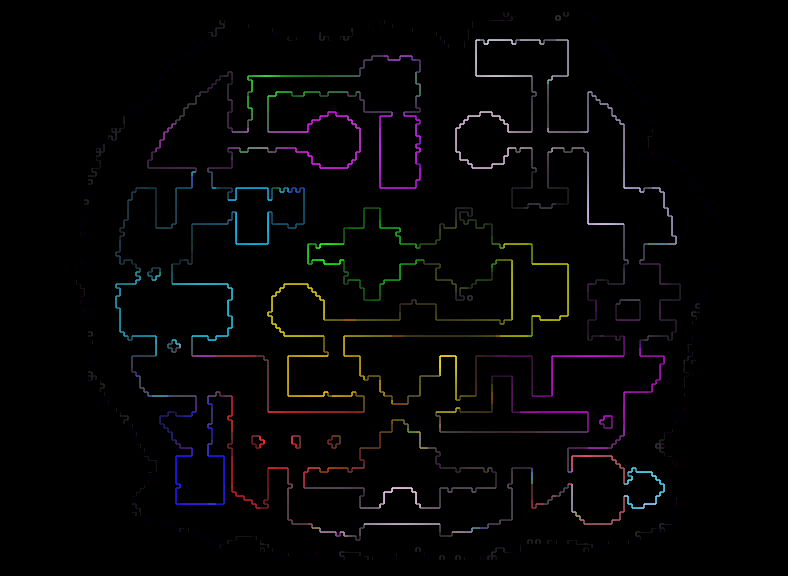
Perhaps unexpectedly, with the nature of computer graphics, the images take a long time to render. The image above took about 15mins of CPU time. Probably if I wrote it in C it would be faster, but the Haskell version is quite short and to the point. The workflow is this: generate a black and white only image of the map, with white being empty spaces and black being walls. Then save it as .pgm with The GIMP (other image editors untested), and feed it to the pgm2glo.sh script, which spits out an ASCII map. Then you can edit that to add lights, only primary colours so far (red, green, blue). Once the map is ready you can pipe it into Glo which will output an SVG, then use rsvg to render that to PNG. I cheated slightly with the image on this page, by editing the colour curves in GIMP after the fact.
Credits: the image above is derived from a map from Paratime Design Cartography, licensed under Creative Commons Attribution-NonCommercial-ShareAlike Canada.
Haskell (and a little Bash for converting images to ASCII maps) source code licensed under GNU GPL3+, current development version at:
svn export https://code.goto10.org/svn/maximus/2009/glo/