Konstrukt 3
Konstrukt is an SVG + ECMAScript application for compass and straightedge construction. It's not too unintuitive to use, once you know what the controls are:
- to draw a straight line through two marked points
- press the v key and click on the two points
- to draw a circle centered at one marked point through another
- press the c key and click on the two points (the first of which is the center)
- to delete a marked point and all edges through it
- press the x key and click on the point (tip: you might create extra lines and circles for the purposes of deleting at an intersection)
- to move the viewpoint
- click on empty space to center the view on that position
- to zoom in
- press the PgUp key
- to zoom out
- press the PgDn key
Further to the basic construction commands, you can highlight parts of the drawing:
- to change the highlight stroke thickness
- press the - key or the + key
- to change the highlight fill colour for future polygons
- press the [ key or the ] key
- to highlight a line segment between two marked points
- press the s key and click on the two end points
- to highlight an arc between three marked points
- press the a key and click on the center and two end points, the arc will be drawn anti-clockwise
- to highlight a filled polygon
- press the f key and click on as many points as you like, then click on the first point again to finish
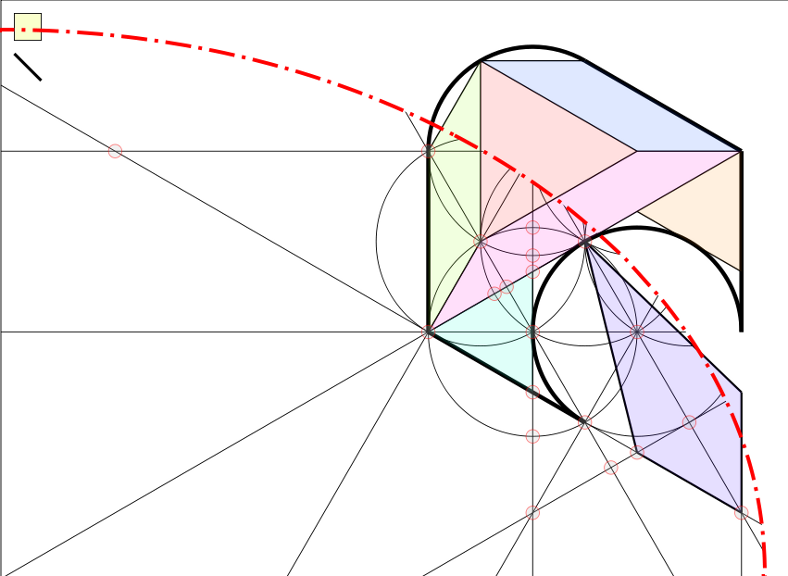
You can also toggle the visibility of the construction points (but not the highlights) using the h key. The image above was created in GIMP from two screenshots, one with construction lines and one with them hidden.
This version 3 is from March 2010, but I didn't get around to posting it anywhere until now. There are some internal code changes for efficiency and maintainability, too.